2024年4月1日(月)から、合理的配慮の提供が
義務化!
ウェブアクセシビリティも「合理的配慮」の重要な要素です。
アイアクトなら現行サイトのチェックから改修公開までをワンストップで対応可能です。

安心の支援実績
官公庁の大規模サイトの既存コンテンツの改善対応やCMSテンプレートへのアクセシビリティに適応した実装など
多様なご要望にお応えしてきました。
アクセシビリティとは
日常生活や社会生活に提供される設備やサービスは、障害のある人には利用が難しく、彼らの活動が制限されることがあります。障害者差別解消法では「合理的配慮」を行政機関や事業者に求めており、ウェブアクセシビリティも重要な要素であり、高齢者や障害者にとって情報源となるホームページがアクセシビリティを欠いている場合、社会生活で不利益が生じるだけでなく、災害時やリコール品回収などで生命の危機に直面する可能性も懸念されます。

合理的配慮の提供の対象となる
ウェブアクセシビリティのつの原則
ガイドライン
アイアクトなら現行サイトのチェックから改修公開までを
ワンストップで対応可能です。
※今なら現行サイトトップページの
ウェブアクセシビリティチェックとお見積りをセットでご依頼いただけます。

- ●スケジュールは対象コンテンツ適応レベルにより変動いたします。
- ●上記記載項目以外にも「アクセシビリティ運用ガイドライン作成」や「改善後のチェックレポート作成」等のサービスもおこなっております。貴社に最適なプランをご提供いたします。お気軽にお問い合わせください。
アイアクト
アクセシビリティ対応メニュー
| かんたん診断プラン | じっくり修正プラン | |
|---|---|---|
| サービス内容 |
|
|
| 目安費用 | 15万円~ | 応相談 |
| 目安納期 | 1週間(5営業日)~ | 1ヵ月~ |

アクセシビリティの対応範囲
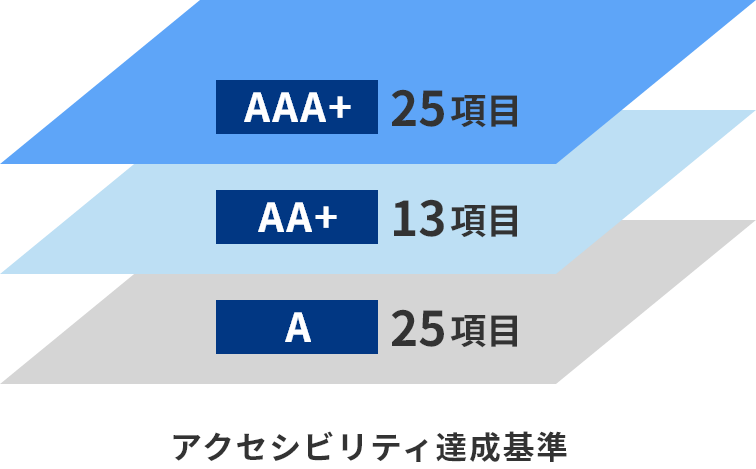
アクセシビリティの達成基準は、「A」「AA」「AAA」の3段階の適合レベルがあります。 「A(25項目)」を最低限の達成基準とし、「AA(13項目)」「AAA(23項目)」と段階的に達成基準があがっていきます。
アクセシビリティ対応メニュー例
- 要件定義:サイトにおけるアクセシビリティ規定の策定
- 達成レベルの策定( A / AA / AAA ) - 実検査(サイト全ページ)
- 検査報告書の提出
- 実検査(サイト全ページ)
- サイト運用における改善アドバイス
- 検査結果報告会の開催
- レクチャー(講習会)開催
- 運用マニュアル(ガイドライン)作成

現行サイトのお試し
アクセシビリティチェックとお見積りや
その他アクセシビリティの
ご相談のご依頼はこちら
重要なガイドライン
原則1知覚可能
知覚可能(Perceivable)とは、利用者が自分の視覚や聴覚等複数の感覚を用いて、
Webページを認識できるようにすることを意味します。


知覚可能 主な達成基準
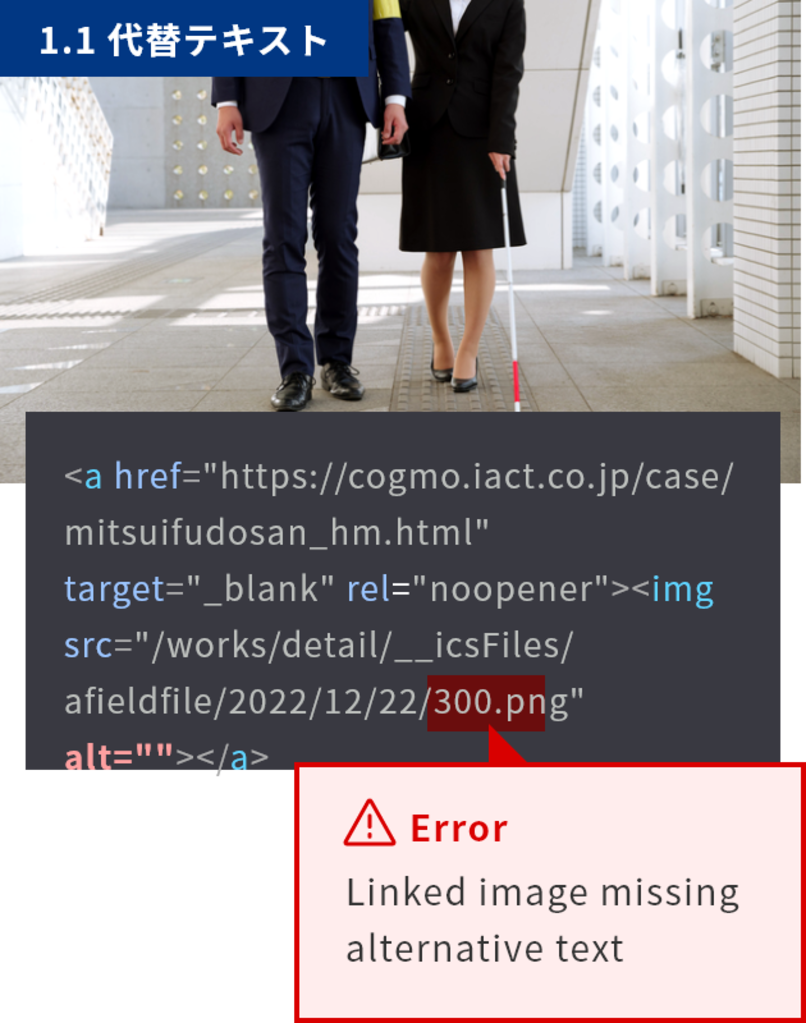
| 1.1 | 代替テキスト |
|---|---|
| 1.1.1 | 非テキストコンテンツ |
| 1.2.1 | 音声だけ及び映像だけ(収録済み) |
| 1.2.2 | キャプション(収録済み) |
| 1.2.3 | 音声解説又はメディアに対する代替コンテンツ(収録済み) |
| 1.2.4 | キャプション(ライブ) |
| 1.2.5 | 音声解説(収録済み) |
| 1.3 | 適応可能 |
|---|---|
| 1.3.1 | 情報及び関係性 |
| 1.3.2 | 意味のある順序 |
| 1.3.3 | 感覚的な特徴 |
| 1.4 | 判別可能 |
| 1.4.1 | 色の使用 |
| 1.4.2 | 音声の制御非干渉 |
| 1.4.3 | コントラスト(最低限レベル) |
| 1.4.4 | テキストのサイズ変更 |
| 1.4.5 | 文字画像 |
原則2操作可能
ユーザーが、Webページ内にあるボタンやリンクを、マウスやキーボードを用いて操作できるようにすることです。


操作可能 主な達成基準
| 2.1 | キーボード操作可能 |
|---|---|
| 2.1.1 | キーボード |
| 2.1.2 | キーボードトラップなし 非干渉 |
| 2.2 | 十分な時間 |
| 2.2.1 | タイミング調整可能 |
| 2.2.2 | 一時停止,停止及び非表示 非干渉 |
| 2.3 | 発作の防止 |
|---|---|
| 2.3.1 | 3回のせん(閃)光,又はしきい(閾)値以下 非干渉 |
| 2.4 | ナビゲーション可能 |
| 2.4.1 | ブロックスキップ |
| 2.4.2 | ページタイトル |
| 2.4.3 | フォーカス順序 |
| 2.4.4 | リンクの目的(コンテキスト内) |
| 2.4.5 | 複数の手段 |
| 2.4.6 | 見出し及びラベル |
| 2.4.7 | フォーカスの可視化 |
原則3理解可能
Webページは利用者にとって内容が把握できる状態でなければなりません。


理解可能 主な達成基準
| 3.1 | 読みやすさ |
|---|---|
| 3.1.1 | ページの言語 |
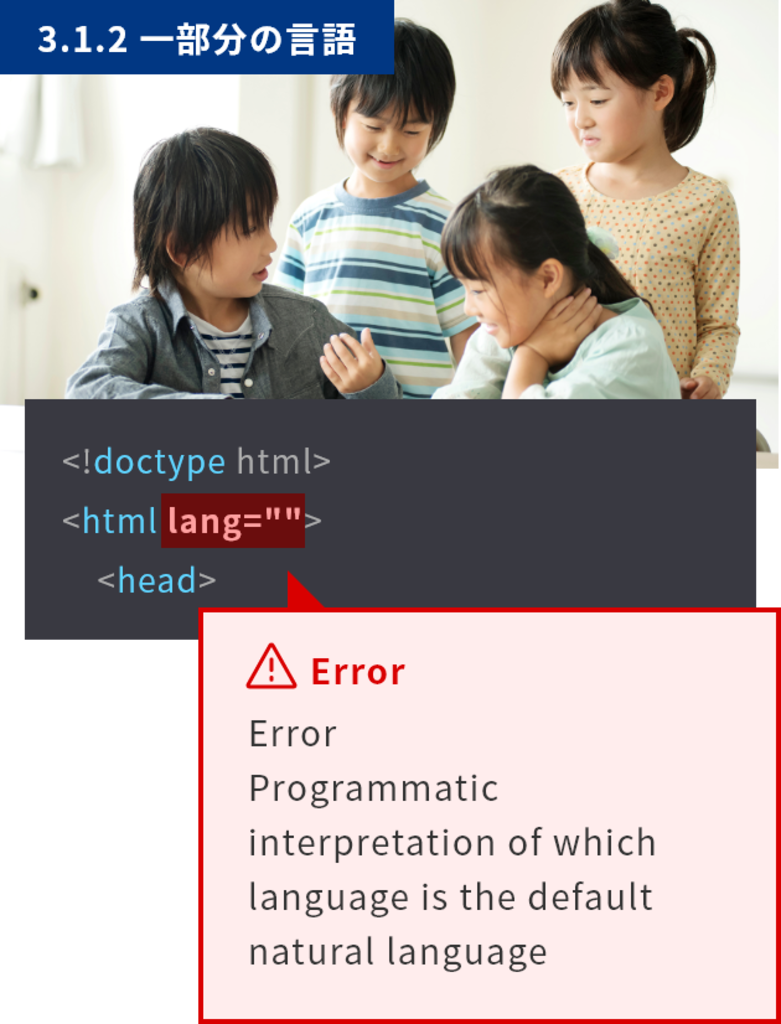
| 3.1.2 | 一部分の言語 |
| 3.2 | 予測可能 |
| 3.2.1 | フォーカス時 |
| 3.2.2 | 入力時 |
| 3.2.3 | 一貫したナビゲーション |
| 3.2.4 | 一貫した識別性 |
| 3.3 | 入力支援 |
|---|---|
| 3.3.1 | エラーの特定 |
| 3.3.2 | ラベル又は説明 |
| 3.3.3 | エラー修正の提案 |
| 3.3.4 | エラー回避(法的,金融及びデータ) |
原則4堅牢
Webページの「堅牢」とは、利用している技術に関わらず、
Webページが長く使い続けられる状態を維持することを意味します。


堅ろう(牢)(Robust) 主な達成基準
| 4.1 | 互換性 |
|---|---|
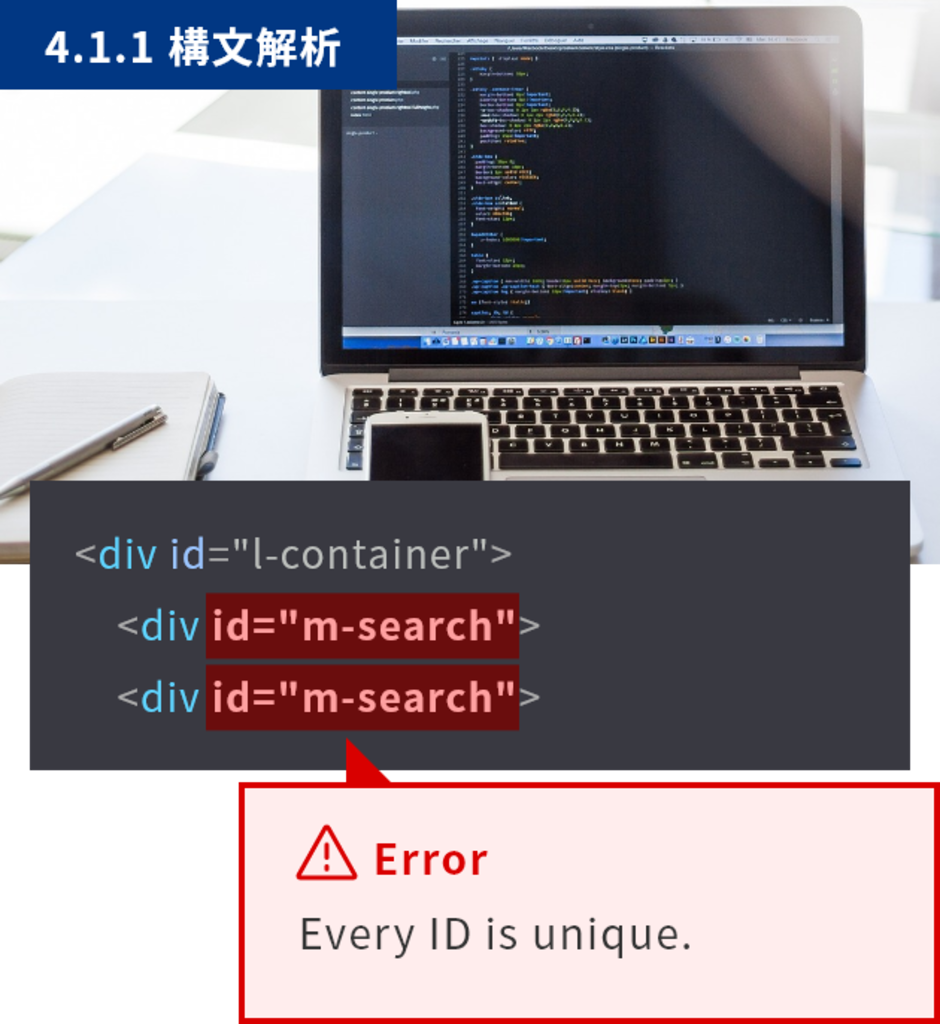
| 4.1.1 | 構文解析 |
| 4.2.1 | 名前(name),役割(role)及び値(value) |
ウェブアクセシビリティに関するよくあるご質問です。
| Q | アクセシビリティとは何ですか? |
|---|---|
| A | 高齢者や障害のある人々にも情報を的確に伝える工夫がなされていることです。 ウェブサイトはそのターゲットに含まれるか否かに関わらず、誰に対しても掲載情報が正確に伝わり、 サイト内検索と言った機能や問い合わせや購入といったサービスが等しく利用できるよう制作しなければいけません。 |
| Q | 障害者にとってアクセシビリティが重要な理由は何ですか? |
|---|---|
| A | アクセシビリティが確保されていると、障害者も情報やサービスを平等に利用でき、社会参加や独立を促進できるからです。 |
| Q | WCAG(ウェブコンテンツアクセシビリティガイドライン)とは何ですか? |
|---|---|
| A | WCAGは、ウェブサイトのアクセシビリティを向上させるための国際的なガイドラインであり、ウェブコンテンツの理解可能性、能性、理解可能性、および堅牢性の4つの原則に基づいています。 |
| Q | アクセシビリティに準拠するための基本的なステップは? |
|---|---|
| A | 基本的なステップには、適切なHTMLタグの使用、適切な構造とセマンティクスの採用、キーボードナビゲーションのサポートなどがあります。 |
| Q | キーボード操作でのアクセシビリティとは何ですか? |
|---|---|
| A | キーボード操作でのアクセシビリティとは、ウェブサイトやアプリの全ての機能がキーボードだけで操作可能であることを意味します。これは、ユーザーがマウスを使用できない場合に特に重要です。 |
| Q | 色覚異常者のためのアクセシビリティ対応はどうすればよいですか? |
|---|---|
| A | 色覚異常者のためには、色のコントラストや色に依存しない情報の提供、適切なラベルやアイコンの使用などが重要です。 |
| Q | 盲目や視覚障害者向けのアクセシビリティ対応はどうすればよいですか? |
|---|---|
| A | 盲目や視覚障害者向けのアクセシビリティ対応には、適切な構造、スクリーンリーダー対応、代替テキストの提供などが必要です。 |
| Q | ボイスリーダーやスクリーンリーダーとは何ですか |
|---|---|
| A | ボイスリーダーやスクリーンリーダーは、視覚障害者が情報を聴取できるようにするための支援技術です。 |
| Q | アクセシビリティのテストとは何ですか?どのように実施すればよいですか? |
|---|---|
| A | アクセシビリティのテストは、ウェブサイトやアプリのアクセシビリティを評価し、問題を特定するプロセスです。自動テストツールや手動テストを使用して実施されます |
| Q | アクセシビリティを向上させるためのベストプラクティスは? |
|---|---|
| A | ベストプラクティスには、適切なHTMLマークアップ、代替テキストの使用、コントラストの最適化、キーボードナビゲーションのサポートなどが含まれます。 |
| Q | アクセシビリティを考慮したウェブデザインのポイントは? |
|---|---|
| A | アクセシビリティを考慮したウェブデザインのポイントには、視覚的に分かりやすいデザイン、テキストの読みやすさ、十分なタップサイズ、コントラストの考慮などがあります。 |
| Q | アクセシビリティに準拠したコンテンツの提供方法は? |
|---|---|
| A | アクセシビリティに準拠したコンテンツの提供方法には、代替テキストの提供、適切な言語属性の使用、明確なリンクテキストの提供などが含まれます。 |
| Q | バリアフリーとアクセシビリティの違いは何ですか? |
|---|---|
| A | バリアフリーは、障害のある人々が円滑に利用できるように、物理的な障壁を取り除くことを指し、アクセシビリティは情報やサービスへのアクセスに関連する障壁を取り除くことを指します。 |
| Q | アクセシビリティに関する最新のトレンドや動向は? |
|---|---|
| A | アクセシビリティに関する最新のトレンドや動向は、技術の進化によりより多くのツールやリソースが利用可能になっていることや、AI技術を活用したアクセシビリティ向上の取り組みが進んでいることが挙げられます。また、企業や組織がアクセシビリティに対する意識を高め、より多くの製品やサービスに対してアクセシビリティを考慮するようになっています。 |
| Q | アクセシビリティ対応のウェブサイトやアプリの開発に必要なスキルは? |
|---|---|
| A | アクセシビリティ対応のウェブサイトやアプリの開発には、適切なHTMLとCSSの知識、ARIA(Accessible Rich Internet Applications)の理解、スクリーンリーダーの動作理解、テスト方法の習得などが必要です。アクセシビリティの専門家やトレーニングプログラムの活用も役立ちます。 |
| Q | アクセシビリティを向上させるためのツールやリソースは? |
|---|---|
| A | アクセシビリティを向上させるためのツールやリソースには、アクセシビリティテストツール(例:WAVE, Axe, aXe-core)、ARIAリソース、アクセシビリティガイドライン(例:WCAG)、アクセシビリティ向上のトレーニングなどが含まれます。 |
| Q | アクセシビリティに対する法律や規制はありますか? |
|---|---|
| A | 多くの国や地域において、アクセシビリティに対する法律や規制が存在します。例えば、アメリカ合衆国ではAmericans with Disabilities Act(ADA)、欧州連合ではウェブアクセシビリティ指令(Web Accessibility Directive)が該当します。 |
| Q | アクセシビリティをサポートする団体やコミュニティは? |
|---|---|
| A | アクセシビリティをサポートする団体やコミュニティには、World Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)、Global Initiative for Inclusive Information and Communication Technologies(G3ict)、Accessibility for Ontarians with Disabilities Act Alliance(AODA Alliance)などがあります。 |
| Q | アクセシビリティの向上がビジネスに与えるメリットは何ですか? |
|---|---|
| A | アクセシビリティの向上は、より多くのユーザーや顧客にサービスを提供できることにより、ビジネスにとって広範な市場機会を開拓することができます。また、アクセシビリティに配慮したサービスは、ブランドの評判向上や法的リスクの軽減にもつながる場合があります。さらに、アクセシビリティを重視することで、多様性と包括性を尊重する企業文化を築くこともできます。 |